# 垃圾回收
# 什么是垃圾回收机制
程序运行过程中会产生很多垃圾,这些垃圾是程序已经丢弃不用或者说是已经用过的内存空间,垃圾回收机制就是js引擎有负责将这些垃圾进行回收的操作, 这些操作对于开发人员来说,是自动的,无形的
# 垃圾回收策略(可达性)
javascript中主要的内存管理概念是可达性 简而言之,"可达"值是那些以某种方式可访问或可用的值.它们一定是存储在内存中的
- 这里列出固有的可达值的基本集合,这些值明显不能被释放。
比方说:
- 当前执行的函数,它的局部变量和参数。
- 当前嵌套调用链上的其他函数、它们的局部变量和参数。
- 全局变量。
- (还有一些内部的) 这些值被称作 根(roots)。
- 如果一个值可以通过引用链从根访问任何其他值,则认为该值是可达的。
比方说,如果全局变量中有一个对象,并且该对象有一个属性引用了另一个对象,则 该 对象被认为是可达的。而且它引用的内容也是可达的。下面是详细的例子。
# 一个简单的例子
// user 具有对这个对象的引用
let user = {
name: "John"
};
2
3
4
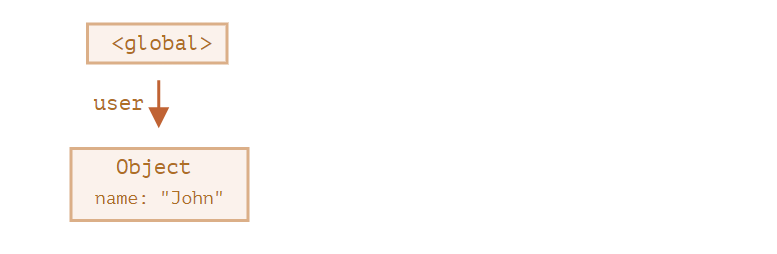
 这里的箭头描述了一个对象引用。全局变量 "user" 引用了对象 {name:"John"}(为简洁起见,我们称它为 John)。John 的 "name" 属性存储一个原始值,所以它被写在对象内部。
这里的箭头描述了一个对象引用。全局变量 "user" 引用了对象 {name:"John"}(为简洁起见,我们称它为 John)。John 的 "name" 属性存储一个原始值,所以它被写在对象内部。
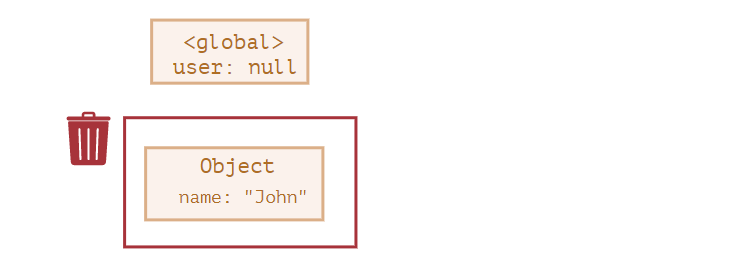
如果 user 的值被重写了,这个引用就没了:
user = null

# 两个引用
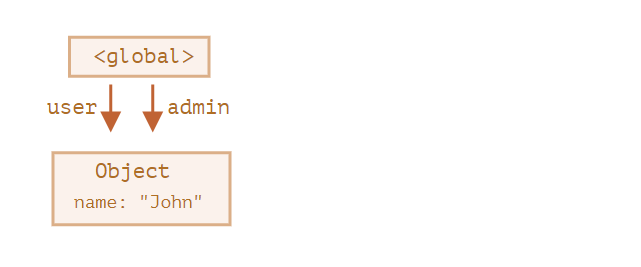
现在让我们把user的引用复制给admin
// user 具有对这个对象的引用
let user = {
name: "John"
};
let admin = user
2
3
4
5

如果执行 user=null 的操作,那么对象john仍然能通过admin这个变量访问到,因此它必须被保留到内存中.如果我们又重写了admin,对象就会被回收删除
# 相互关联的对象
现在来看一个更复杂的例子.这是一个家庭
function marry(man, woman) {
woman.husband = man;
man.wife = woman;
return {
father: man,
mother: woman
}
}
let family = marry({
name: "John"
}, {
name: "Ann"
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
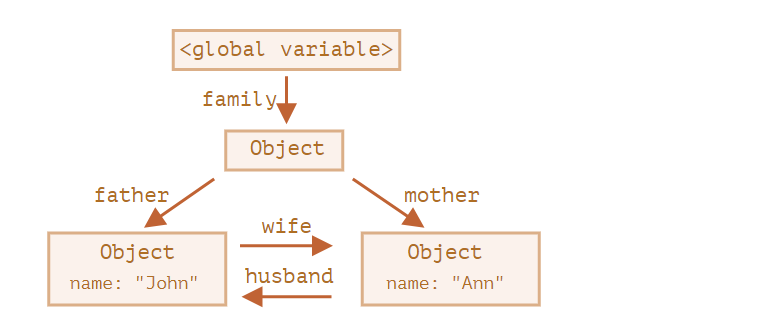
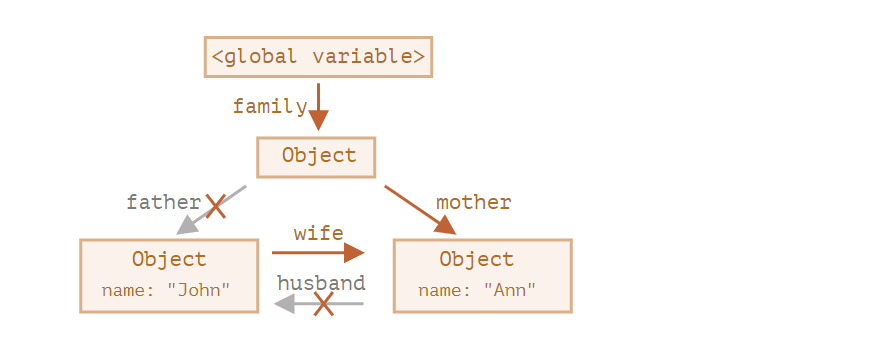
marry 函数通过让两个对象相互引用使它们“结婚”了,并返回了一个包含这两个对象的新对象。
由此产生的内存结构:

到目前为止,所有对象都是可达的。
现在让我们移除两个引用:
delete family.father;
delete family.mother.husband;
2

仅删除这两个引用中的一个是不够的,因为所有的对象仍然都是可达的。
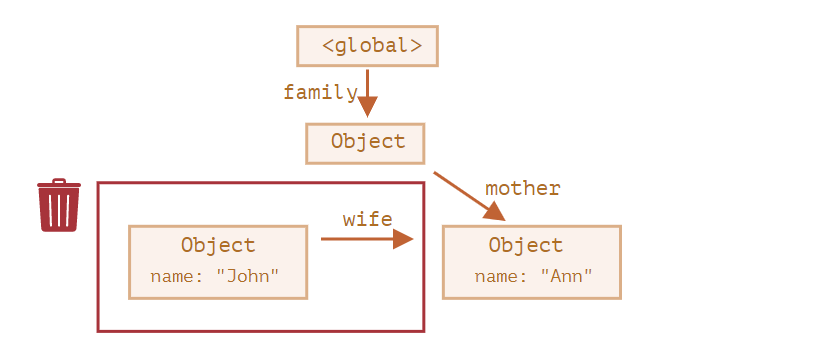
但是,如果我们把这两个都删除,那么我们可以看到再也没有对 John 的引用了:

对外引用不重要,只有传入引用才可以使对象可达。所以,John 现在是不可达的,并且将被从内存中删除,同时 John 的所有数据也将变得不可达。
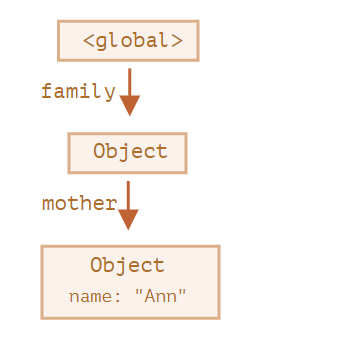
经过垃圾回收:

# 无法到达的岛屿
几个对象相互引用,但外部没有对其任意对象的引用,这些对象也可能是不可达的,并被从内存中删除。
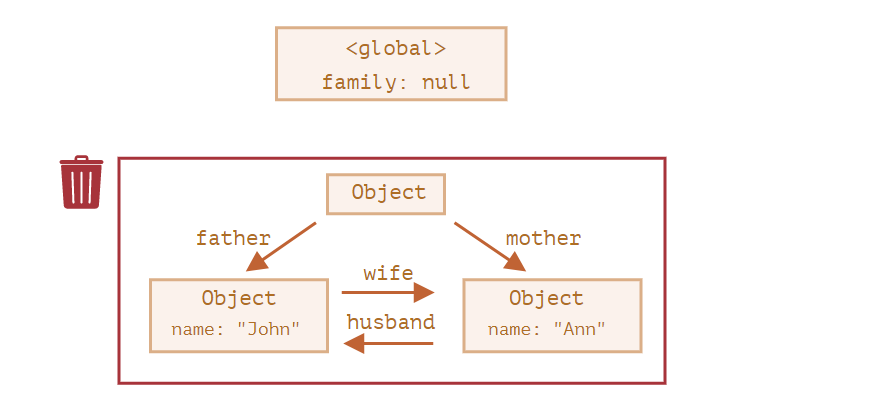
源对象与上面相同。然后
family = null;
内存内部状态将变成:

这个例子展示了可达性概念的重要性。 显而易见,John 和 Ann 仍然连着,都有传入的引用。但是,这样还不够。 前面说的 "family" 对象已经不再与根相连,没有了外部对其的引用,所以它变成了一座“孤岛”,并且将被从内存中删除。
# 内部算法
垃圾回收的基本算法被称为"mark-and-sweep" 定期执行以下"垃圾回收"步骤
- 垃圾收集器找到所有的根,并"标记"(记住)它们
- 然后它遍历并"标记"来自它们的所有引用
- 然后它遍历标记的对象并标记 它们的 引用。所有被遍历到的对象都会被记住,以免将来再次遍历到同一个对象
- ……如此操作,直到所有可达的(从根部)引用都被访问到。
- 没有被标记的对象都会被删除。
# 优化策略
- 分代收集(Generational collection)—— 对象被分成两组:“新的”和“旧的”。在典型的代码中,许多对象的生命周期都很短:它们出现、完成它们的工作并很快死去,因此在这种情况下跟踪新对象并将其从内存中清除是有意义的。那些长期存活的对象会变得“老旧”,并且被检查的频次也会降低。
- 增量收集(Incremental collection)—— 如果有许多对象,并且我们试图一次遍历并标记整个对象集,则可能需要一些时间,并在执行过程中带来明显的延迟。因此,引擎将现有的整个对象集拆分为多个部分,然后将这些部分逐一清除。这样就会有很多小型的垃圾收集,而不是一个大型的。这需要它们之间有额外的标记来追踪变化,但是这样会带来许多微小的延迟而不是一个大的延迟。
- 闲时收集(Idle-time collection)—— 垃圾收集器只会在 CPU 空闲时尝试运行,以减少可能对代码执行的影响。
# 内存泄漏
既然内存垃圾需要垃圾回收机制回收,那么没有被回收的垃圾就会占用着内存,造成内存浪费.这就是内存泄漏
# 内存泄漏的场景
# 1. 意外的全局变量
全局的变量一般是不会被垃圾回收掉的,在文章开头也提到过了。当然这并不是说变量都不能存在全局,只是有时候会因为疏忽而导致某些变量流失到全局,例如未声明变量,却直接对某变量进行赋值,就会导致该变量在全局创建,如下所示:
function fn1() {
// 此处变量name未被声明
name = new Array(99999999)
}
fn1()
2
3
4
5
此时这种情况就会在全局自动创建一个变量name,并将一个很大的数组赋值给name,又因为是全局变量,所以该内存空间就一直不会被释放
另一种意外的全局变量可能由 this 创建:
function fn1() {
this.name = new Array(99999999)
}
//fn1 调用自己,this 指向了全局对象(window)
fn1()
2
3
4
5
解决办法就是不要在变量未声明前赋值,或者在 JavaScript 文件头部加上 'use strict',可以避免此类错误发生。启用严格模式解析 JavaScript ,避免意外的全局变量。
# 2. 被遗忘的定时器或回调函数
var someResource = getData();
setInterval(function() {
var node = document.getElementById('Node');
if(node) {
// 处理 node 和 someResource
node.innerHTML = JSON.stringify(someResource));
}
}, 1000);
2
3
4
5
6
7
8
这样的代码很常见,如果id为Node的元素从DOM中移除,该定时器仍会存在,同时,因为回调函数中包含对someResource的引用,定时器外面的someResource也不会被释放。
# 3. 闭包
function bindEvent(){
var obj=document.createElement('xxx')
obj.onclick=function(){
// Even if it is a empty function
}
}
2
3
4
5
6
闭包可以维持函数内局部变量,使其得不到释放。上例定义事件回调时,由于是函数内定义函数,并且内部函数--事件回调引用外部函数,形成了闭包。
// 将事件处理函数定义在外面
function bindEvent() {
var obj = document.createElement('xxx')
obj.onclick = onclickHandler
}
// 或者在定义事件处理函数的外部函数中,删除对dom的引用
function bindEvent() {
var obj = document.createElement('xxx')
obj.onclick = function() {
// Even if it is a empty function
}
obj = null
}
2
3
4
5
6
7
8
9
10
11
12
13
解决之道,将事件处理函数定义在外部,解除闭包,或者在定义事件处理函数的外部函数中,删除对dom的引用。
# 4. 没有清理的DOM元素引用
<div id="root">
<div class="child">我是子元素</div>
<button>移除</button>
</div>
<script>
let btn = document.querySelector('button')
let child = document.querySelector('.child')
let root = document.querySelector('#root')
btn.addEventListener('click', function() {
root.removeChild(child)
})
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
代码所做的操作就是点击按钮后移除.child的节点,虽然点击后,该节点确实从dom被移除了,但全局变量child仍对该节点有引用,所以导致该节点的内存一直无法被释放
解决很简单,就是将对.child节点的引用移动到了click事件的回调函数中,那么当移除节点并退出回调函数的执行上文后就会自动清除对该节点的引用,那么自然就不会存在内存泄漏的情况了
<div id="root">
<div class="child">我是子元素</div>
<button>移除</button>
</div>
<script>
let btn = document.querySelector('button')
btn.addEventListener('click', function() {
let child = document.querySelector('.child')
let root = document.querySelector('#root')
root.removeChild(child)
})
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 5. 控制台的打印
无用的变量打印会占用内存空间,所以在开发环境下,可以使用控制台打印便于调试,但是在生产环境下,尽可能得不要在控制台打印数据
