# 什么是BFC
全称:Block Formatting Context, 名为 "块级格式化上下文"。 W3C官方解释为: BFC它决定了元素如何对其内容进行定位,以及与其它元素的关系和相互作用 BFC是一个完全独立的元素空间,其空间的子元素不会影响外面的布局
# BFC的触发条件
- position为fixed,absolute
- display值为 inline-block、table-cell、table-caption、table、inline-table、flex、inline-flex、- - grid、inline-grid
- overflow为hidden,auto,scroll,不为visible
- 设置浮动,设置float为left,right
# BFC的规则
- 内部的Box会在垂直方向一个接一个的排列
- 垂直方向的距离由margin决定, 属于同一个BFC的两个相邻的标签外边距会发生重叠,不同BFC不会发生折叠
- BFC不会与float元素发生重叠
- 计算BFC高度时,浮动元素也参与计算
# BFC解决问题
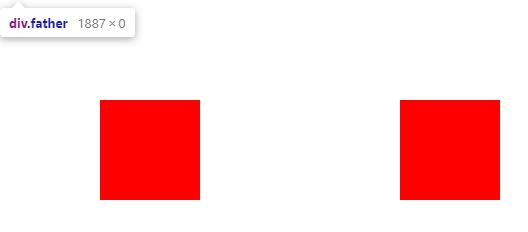
# 利用BFC清除浮动
<div class='father'>
<div class='kid kid1'></div>
<div class='kid kid2'></div>
</div>
<style>
.father{
background: #ccc;
}
.kid{
margin:100px;
width: 100px;
height: 100px;
background-color: red;
float:left;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17

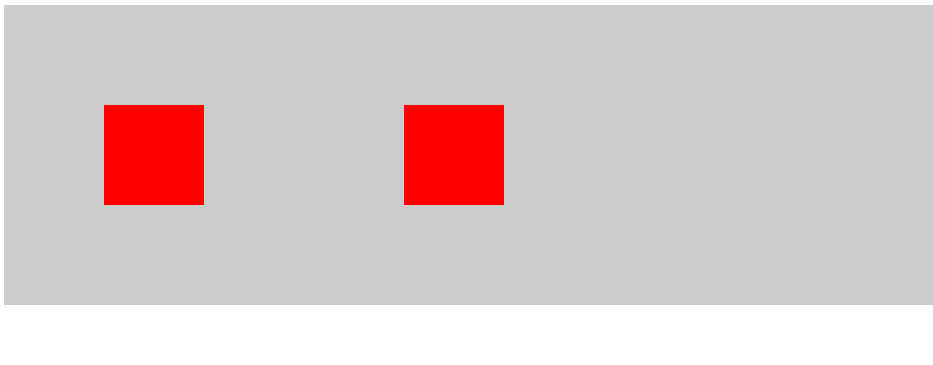
根据规则第4点,可以设置父元素为BFC元素,设置overflow,display都可,也就是清楚浮动
.father{
overflow:hidden;
/* display:inline-block; */
}
1
2
3
4
2
3
4

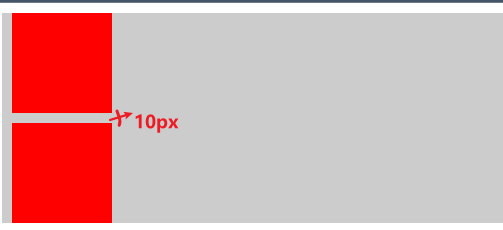
# 解决margin边距重叠
<div class='father'>
<div class='kid kid1'></div>
<div class='kid kid2'></div>
</div>
<style>
.father{
background: #ccc;
}
.kid{
margin:100px;
width: 100px;
height: 100px;
background-color: red;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16

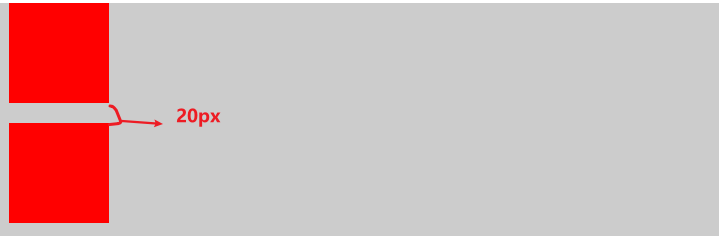
由上面可知,两个kid盒子的margin发生了重叠,为10px,而不是相加的20px,那么利用规则第2点,使两个BFC盒子成为不同的BFC
.kid2 {
display: inline-block;
}
1
2
3
2
3

# 实现两栏布局
<div class="outer">
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<style>
.outer {
height: 100px;
}
.left {
float: left;
width: 200px;
height: 100%;
background: lightcoral;
}
.right {
overflow: auto;
height: 100%;
background: lightseagreen;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
 利用浮动,左边元素宽度固定,设置向左浮动。右侧元素设置 overflow: hidden;这样右边就触发了 BFC ,BFC 的区域不会与浮动元素发生重叠,所以两侧就不会发生重叠。
利用浮动,左边元素宽度固定,设置向左浮动。右侧元素设置 overflow: hidden;这样右边就触发了 BFC ,BFC 的区域不会与浮动元素发生重叠,所以两侧就不会发生重叠。
← js面试题 实现水平垂直居中的布局 →
